KY-040 Kodierter Drehschalter (Rotary Encoder): Unterschied zwischen den Versionen
Aus Linkerkit.de
(→Keine Zusammenfassung) |
(→Kodierung) |
||
| Zeile 8: | Zeile 8: | ||
==Kodierung== | ==Kodierung== | ||
| + | Die Idee bei einem Drehschalter/Drehgeber ist es, dass zu jedem gedrehten "Schritt", sich der Zustand jeweils immer nur einer der beiden Ausgangs-Pins ändert. Je nachdem welhcer der beiden sich zuerst geändert hat, so kann man auf die Drehrichtung schließen, wenn man auf die folgende Kodierung achtet. | ||
| + | |||
| + | '''<u>Im Uhrzeigersinn</u> [A ändert sich zuerst] -> Pin_CLK''' | ||
| + | |||
<div class="level2"><div class="table sectionedit5"> | <div class="level2"><div class="table sectionedit5"> | ||
{| class="inline" style="height: 178px; border-color: #000000;" width="359" | {| class="inline" style="height: 178px; border-color: #000000;" width="359" | ||
| Zeile 14: | Zeile 18: | ||
! class="col1"|B | ! class="col1"|B | ||
|- class="row1" style="border-color: #000000;" | |- class="row1" style="border-color: #000000;" | ||
| + | | class="col0"|0 | ||
| + | | class="col1"|0 | ||
| + | |- class="row2" | ||
| + | | class="col0"|1 | ||
| + | | class="col1"|0 | ||
| + | |- class="row3" | ||
| class="col0"|1 | | class="col0"|1 | ||
| class="col1"|1 | | class="col1"|1 | ||
| − | |- class=" | + | |- class="row4" |
| class="col0"|0 | | class="col0"|0 | ||
| class="col1"|1 | | class="col1"|1 | ||
| − | |- class=" | + | |- class="row5" |
| class="col0"|0 | | class="col0"|0 | ||
| class="col1"|0 | | class="col1"|0 | ||
| − | |- class=" | + | |} |
| − | | class="col0"| | + | '''<br /><u>Gegen den Uhrzeigersinn</u> [B ändert sich zuerst] -> Pin_DT''' |
| + | |||
| + | <div class="level2"><div class="table sectionedit5"> | ||
| + | {| class="inline" style="height: 178px; border-color: #000000;" width="359" | ||
| + | |- class="row0" | ||
| + | ! class="col0"|A | ||
| + | ! class="col1"|B | ||
| + | |- class="row1" style="border-color: #000000;" | ||
| + | | class="col0"|0 | ||
| class="col1"|0 | | class="col1"|0 | ||
| − | |- class=" | + | |- class="row2" |
| + | | class="col0"|0 | ||
| + | | class="col1"|1 | ||
| + | |- class="row3" | ||
| class="col0"|1 | | class="col0"|1 | ||
| class="col1"|1 | | class="col1"|1 | ||
| − | |- class=" | + | |- class="row4" |
| class="col0"|1 | | class="col0"|1 | ||
| class="col1"|0 | | class="col1"|0 | ||
| − | |- class=" | + | |- class="row5" |
| class="col0"|0 | | class="col0"|0 | ||
| class="col1"|0 | | class="col1"|0 | ||
| − | | | + | |} |
| − | + | ||
| − | + | </div> | |
| − | + | </div> | |
| + | </div> | ||
</div> | </div> | ||
| + | |||
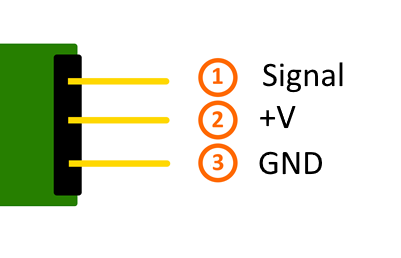
==Pin-Belegung== | ==Pin-Belegung== | ||
[[Datei:3_S_V_G.png|none]] | [[Datei:3_S_V_G.png|none]] | ||
Version vom 8. April 2016, 14:17 Uhr
Inhaltsverzeichnis
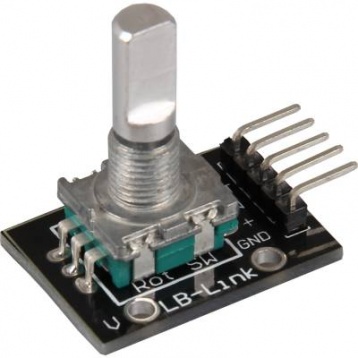
Bild
Technische Daten / Kurzbeschreibung
Die aktuelle Position des Drehschalters wird kodiert über die Ausgänge gegeben.
Kodierung
Die Idee bei einem Drehschalter/Drehgeber ist es, dass zu jedem gedrehten "Schritt", sich der Zustand jeweils immer nur einer der beiden Ausgangs-Pins ändert. Je nachdem welhcer der beiden sich zuerst geändert hat, so kann man auf die Drehrichtung schließen, wenn man auf die folgende Kodierung achtet.
Im Uhrzeigersinn [A ändert sich zuerst] -> Pin_CLK
| A | B |
|---|---|
| 0 | 0 |
| 1 | 0 |
| 1 | 1 |
| 0 | 1 |
| 0 | 0 |
Gegen den Uhrzeigersinn [B ändert sich zuerst] -> Pin_DT
| A | B |
|---|---|
| 0 | 0 |
| 0 | 1 |
| 1 | 1 |
| 1 | 0 |
| 0 | 0 |
Pin-Belegung
Codebeispiel Arduino
int redPin = 2;
int yellowPin = 3;
int greenPin = 4;
int aPin = 6;
int bPin = 7;
int buttonPin = 5;
int state = 0;
int longPeriod = 5000; // Time at green or red
int shortPeriod = 700; // Time period when changing
int targetCount = shortPeriod;
int count = 0;
void setup ()
{
pinMode (aPin, INPUT);
pinMode (bPin, INPUT);
pinMode (buttonPin, INPUT);
pinMode (redPin, OUTPUT);
pinMode (yellowPin, OUTPUT);
pinMode (greenPin, OUTPUT);
}
void loop ()
{
count++;
if (digitalRead (buttonPin))
{
setLights (HIGH, HIGH, HIGH);
}
else
{
int change = getEncoderTurn ();
int newPeriod = longPeriod + (change * 1000);
if (newPeriod >= 1000 && newPeriod <= 10000) { longPeriod = newPeriod;
}
if (count> targetCount)
{
setState ();
count = 0;
}
}
delay (1);
}
int getEncoderTurn ()
{
// Return -1, 0, or +1
static int oldA = LOW;
static int oldB = LOW;
int result = 0;
int newA = digitalRead (aPin);
int newB = digitalRead (bPin);
if (newA != oldA || newB != oldB)
{
//Something has changed
if (oldA == LOW && newA == HIGH)
{
result = - (oldB * 2 - 1);
}
}
oldA = newA;
oldB = newB;
return result;
}
int setState ()
{
if (state == 0)
{
setLights (HIGH, LOW, LOW);
targetCount = longPeriod;
state = 1;
}
else if (state == 1)
{
setLights (HIGH, HIGH, LOW);
targetCount = shortPeriod;
state = 2;
}
else if (state == 2)
{
setLights (LOW, LOW, HIGH);
targetCount = longPeriod;
state = 3;
}
else if (state == 3)
{
setLights (LOW, HIGH, LOW);
targetCount = shortPeriod;
state = 0;
}
}
void setLights (int red, int yellow, int green)
{
digitalWrite (redPin, red);
digitalWrite (yellowPin, yellow);
digitalWrite (greenPin, green);
}